Your reading a tutorial in this Blog and i am going through the steps and then i say 'Find the following piece of code in your blogs template' .You think "You want me to find a small piece of code among the millions of characters in my blogs html"?
So to help i always follow that line with :
(Click 'Ctrl F' for a search bar to find the code)
You think 'Click what for a what'?
So here I'm going to show you exactly how to use the search bar to find the code :
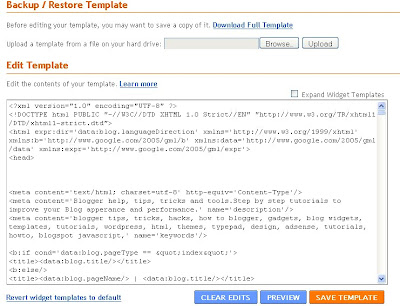
You have followed the steps of a tutorial and you have reached the 'Edit Html' page as seen below :

Now you have to find a piece of code in your Blogs Html, for this example lets say i told you to find this piece of code :
</head>
Heres the easy way to find it

(If you use Safari don't worry, just use the Apple+F keys to get the same effect)
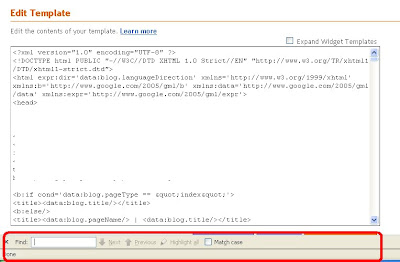
Once you have clicked 'CTRL + F' a search bar will appear at the bottom of your page as seen below :

Now paste or type the code or text your looking for into the search bar.
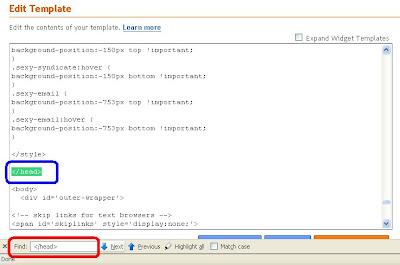
We are looking for </head> so i typed it into the search bar and and as i did the search bar jumped to were the code is in my blogs html and highlighted it for me see the example below :

Now you have quickly found the code you can follow the rest of the steps to complete the tutorial.
You can also click "Next" or "Previous" to jump between instances of your search term on the page.
Depending on your Browser the search box may look different or be placed different don't worry it works the same.
The search bar can also be accessed by clicking"Edit" then "Find" in your browser's toolbar menu.







0 comments:
Post a Comment