 You must have seen a recent post widget on sidebar
almost every blogs. This widget helps to reduce bounce rate by
increasing page views. You will find JavaScript to add this widget on
your blog. Blogger also provide recent post widget.
You must have seen a recent post widget on sidebar
almost every blogs. This widget helps to reduce bounce rate by
increasing page views. You will find JavaScript to add this widget on
your blog. Blogger also provide recent post widget.I hope you also might have seen Feedburner recent post widget on some blogs. This widget looks more professional. This have another advantage, it takes very little time to load then the conventional recent post widget. If you use Feedburner recent post widget then, 50% of the load time will be shared by FeedBurner.
Here is a tutorial that describes how you can add a Feedburner recent post widget on your blogger blog.
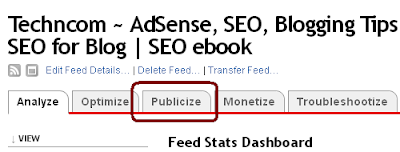
Step 1: Sign In your Feedburner account. If you didn’t have an account, then create a new one. After login in your account click on the “Publicize” as shown below-
Step 2: Then you will find “BuzzBoost” on the sidebar at the left. Click on it.
Step 3: You will find a form with different options. Just fill the form.
Step 4: Then choose your blogging platform. And then copy the codes.
Step 5: After that login your blogger account. From “Dashboard” go “Design” and then “Page Element”.
That’s it. I hope you will like this. Now let me know, whether you liked this Feedburner recent post Widgetor not?















0 comments:
Post a Comment